Cara Seperti ini Sebenarnya Sudah Sering kali bahkan ratusan ribu kali atau jutaan kali dibahas oleh para master blogger maupun newbie . Saya hanya ingin Membantu Teman saya yang kesulitan dalam membuat artikel terkait karna Beberapa tutorial digoogle ada yang tidak bisa , kemaren sempet juga Artikel terkait Saya Hilang . lalu saya mencari-carinya digoogle akhirnya ketemu juga tutorial yang berhasil . Semoga dengan Artikel Terkait ini Blog kita akan bisa Menambah Banyak Pengunjung , banyak sekali efek dari Artikel Terkait ini karna Dengan Memasang Artikel Terkait ini Mengurangi Efek dari Bounce Rate , Pengunjung juga akan Nyaman Berlama-lama di blog tersayang kita ini ..
nah Berikut Cara Memasang Artikel Terkait Dengan Scroll :
1. Login Terlebih Dahulu Ke Blog Anda
2. Lalu Masuk Ke Menu Template > Edit HTML >Lanjutkan> Centang Expand Template Widget
3. Lalu Cari Kode Berikut
4. Setelah Ketemu Lalu Masukkan Kode Berikut Tepat diatasnya
5. Setelah itu Cari lagi Kode Berikut
taruh saja diantara kode ke 3/4
6. Setelah Ketemu Masukkan Kode dibawah tepat diatasnya atau dibawahnya
6. Setelah itu Klik Simpan .
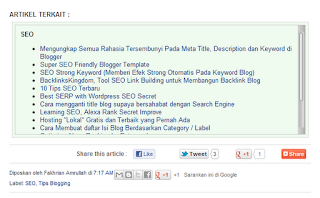
Silahkan Cek di Blog anda Apakah sudah terpasang apa belum :)
nah Berikut Cara Memasang Artikel Terkait Dengan Scroll :
1. Login Terlebih Dahulu Ke Blog Anda
2. Lalu Masuk Ke Menu Template > Edit HTML >Lanjutkan> Centang Expand Template Widget
3. Lalu Cari Kode Berikut
]]></s:kin>
4. Setelah Ketemu Lalu Masukkan Kode Berikut Tepat diatasnya
.rbbox{border: 1px solid #484646; padding: 5px;background-color: #FFFFFF; -moz-border-radius:5px; margin:5px; } .rbbox:hover{ background-color: rgb(255, 255, 255); }
5. Setelah itu Cari lagi Kode Berikut
<data:post.body/>Biasa nya Kode diatas ada 3-4 bagi yang telah memasang Auto Readmore
taruh saja diantara kode ke 3/4
6. Setelah Ketemu Masukkan Kode dibawah tepat diatasnya atau dibawahnya
<b:if cond='data:blog.pageType == "item"'>
<br/>
<br/>
<H2>Artikel Terkait:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
6. Setelah itu Klik Simpan .
Silahkan Cek di Blog anda Apakah sudah terpasang apa belum :)

Comments
Post a Comment